Now we’re on the right track to get you started in designing your own web page or website which ever comes first, anyway let’s move on. in designing your own HTML codes what you require are not so much but a Notepad editor is one of the basic recommendation i would advise you to use, because i believe if anyone want’s to be a good programmer or web designer, he or she must first understand the codes they’ll be working with, understanding makes it easier for you to start learning from basic to advance method.
What you NEED!
Basically, you already have everything you need to get you started in designing your own website or web pages, you’ll require.
1. Browser
2. An editor (Microsoft Front page, Dream weaver, WYSIWYG, or even a Notepad)
Well, a browser such as Firefox, Internet Explorer, Google Chrome etc can be used in order to view your work when creating your web page. If you’ve ever heard of the mentioned editors above, you can Google it to have a more in depth knowledge of what it can do, basically, the editor is used to work with your HTML code, it highlight when error has been made in your program and suggests suitable codes that you can use when coding. in short, it helps you to code more at ease without actually having too much knowledge with coding, But in this case, we’re going to use a Simple Editor such as the Notepad found on Window OS, well this editor edits text file, and since HTML displays data, it’s quite easy to edit it with Notepad. Consequently, the reason for using Notepad, is for you to be able to understand the HTML syntax well enough.

Must I be Connected to an Internet?
Well in designing your code with HTML you don’t have to even have an internet access to view what you’re doing, that’s one of the best thing with coding with HTML, you can view your pages after creating them without even uploading it to a server.
What is a Server?
A server is a powerful computer which comes with network software and shared or private user file.
Servers help store your web page content in a remote site called a Web Server for web page, Ftp Server for Files and so on…in you being able to display your content online you’ll need to purchase a web space or there’re free ones online such as those given by Google blogs. these web space enables you to upload your web pages so it can be displayed online.There are two most popular Server in use today, one offered by Linux (Apache, red-hat etc) and the other by Microsoft (IIS). if you’re to have a server after thoroughly learning how to design a website, you’ll need to familiarize yourself with either one of these servers.
What is HTML?
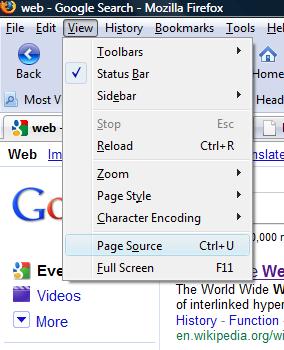
HTML is a natural language of your browser, invented by Tim berners-Lee in the 1990’s, The purpose was to make it easier for scientists at different universities to gain access to each others research documents. one thing led to another and boom, the internet was born. HTML is a language, is makes it easier to represent information on the internet. For example i can view the HTML source code on any web page by click on page source when using Firefox.

If this doesn’t make sense, its OK, at first it won’t but after proceeding onwards with this tutorials, i think you’ll get the hang of things…
H.T.M.L stands for “Hyper Text Mark-up Language”. simply it describes how programs are read, normally a program will read line after line but in HTML it can skip that way and describes how text are displayed as information.
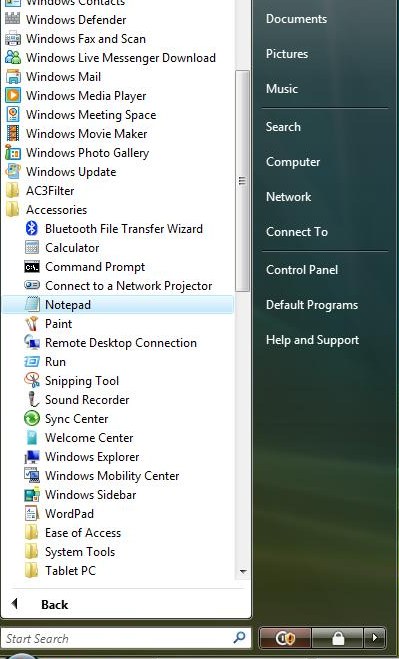
In order for you to understand how to program in HTML, you need to know about HTML elements and how they are used, first of all, let’s get you started in creating your very first web page. to begin creating your web page, a simple editor or a user friendly editor can be used. Go to the above of this page to see examples of editors that can be used. Anyway open up your notepad if using windows by following the sample above, once that is done. type this on your notepad

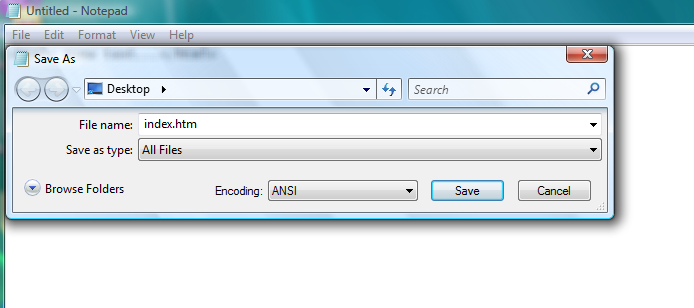
and “Save As” (.html or .htm extension). Note that only if you save as one of these extensions can your browser interpret your HTML document, although there are other extensions but we’ll come to that later on.

Once this is done, you can now preview it on your browser and see what it displays. This is your First start to becoming a good web programmer, proceed with the rest of the tutorials to develop more skills…
| Back | Main: HTML Programming | Previous Lesson: Introduction | Next Lesson: Elements and tags |



