Now you’re ready to begin, HTML needs a way to tell your browser what exactly you need, in order for it to do so, it uses elements and tags, elements gives structure to the HTML Document and tells the browser what to do. Example of an Element:

Now Let’s see how it turns out in a Browser…
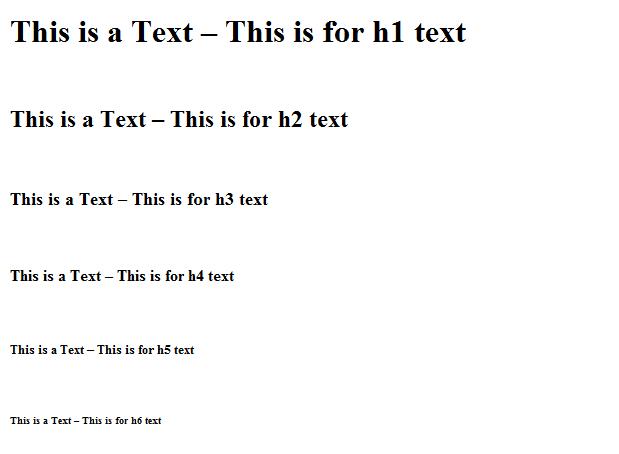
Some of the examples of Elements such as h1,h2,h3,h4,h5,h6. h1 normally having the largest text, h2 having slightly larger text and so on to h6 having a smaller text, in a way it decreases from h1 to h6.

Now Let’s preview how this turns in on a browser…

Now elements follow a given structure, in HTML document elements have what we call “parent” and “child” elements, parent elements denote the elements with a superior attribute and child element denote the elements that can inherit attributes. For example
<div>- can be a parent element but when written like this<div style="color:black;">
<p align="left">HTML Text </p> </div>
it now has a child element <p> within it that bears an attribute with a value, and it will inherit the
property of the parent element(i.e the color). Therefore <div> is acting as the
parent element & <p> is acting as the child element.Do I need to always close my tags?
Yes you need to familiarize yourself with always closing your tag element but most modern browser do not need it to be close before they can understand it, with just the opening tag it can quickly interpret what the creator was meant to do. But best practice should tell you that all tags must be close unlike XML which has a strict rule on closing tag, HTML resents closing some tags, in other elements, it can cause errors such as “form , script, frame, link tags are liable to make what you intend not to function if they’re not closed properly…
Example 1:
Step 1: Wrong Way to Code
<html
<title>Welcome
<body><strong><i>My Text Display</strong></i>
</html>
Step 2: Right Way to Code
<html>
<title>Welcome</title>
<body><strong><i>My Text Display</i></strong>
</body>
</html>
List of Common Elements and how they are used!…
| Elements | Description | Tag Representation |
|---|---|---|
| p | P is used to denote paragraph | <p> |
| b | B is used to make characters bold | <b> |
| strong | Does the same thing with B-tags, makes character or fonts bold | <strong> |
| br | Jumps into the next line when placed in front of a character | <br> or <br /> |
| html | The basic beginning of an HTML document, it must carry this tag | <html> |
| title | Displays the title of the HTML document | <title> |
| meta | Used by Search Engine to Search, identify, Cache a webpage | <meta > |
| head | Contains all literal tags that makes identification of the webpage possible (covers other tags such as link, meta, and title) | <head> |
| body | All other elements of the HTML document (except head, link, html, title, meta) can be placed inside the body tag | <body> |
| form | Used for making request to-and-fro a Server, Displays an option for user to input data | <form> |
| input | An inline element used together with the form element | <input> |
Block element
A block element has the following characteristics:
* Forms a block and positions itself vertically underneath with a new empty line above and under
* Takes all the available width based on the measure of its parent element (container)
* Its height changes in rapport to its content
* Can contains other inline and/or block elements (es: a < p> inside a < div>)
* Via css, we can impost a fixed width and/or height
* Example of natural html block element: < div>, < h1>…<h6>, <p>, <ul>, <ol>, <dl>, <table>, <blockquote>, <form>
Inline elements
An inline element has the following characteristics:
* Positions itself horizontally inline with the rest of the content of its parent element (container)
* Takes the minimum width and height in rapport to its content
* Can contains ONLY other inline elements (es: an <img/> inside a <a> )
* Via css, we can NOT impost fixed measure
* Example of natural html inline elements: <span>, <a>, <strong>, <em>, <img />, <abbr>, <acronym>
| Back | Main: HTML Programming | Previous Lesson: Intro to HTML | Next Lesson: More Samples on Elements |