So far you have progressed in your effort to be an effective designer on the web, now let’s try to see if you can actually create an HTML Document on your own. first of all i’ll advise you to use a text editor such as notepad to design your HTML documents, once you familiarize yourself with HTML syntax, then you can switch to a GUI editor. This way you’ll be able to detect and correct errors in the document efficiently like a professional.
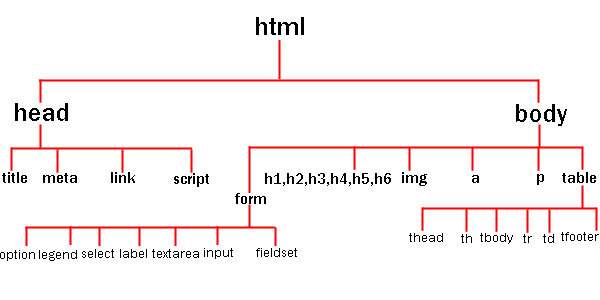
Before we proceed into some practical examples, it makes things easier, if you understand the structure of an HTML document. HTML documents follows a given order, as designed by it’s creators, an HTML document has a representation on the Web, and for it to display what it has been programmed to do, it’s order must be structured in the right way. a simple illustration of HTML tree is given below:

I think you can get the idea above, with that said, let’s begin shall we. using an editor, (for this examples, we’ll be using a notepad as our editor) write out your html codes and “press Save as”, make sure you put the extension as “.html or htm (dot html or dot htm). in this way, your browser is able to determine what kind of document you want it to execute.
Example 1:
<html>
<head>
<title>My First HTML Document</title>
<meta name="keyword" content=" Free HTML Lessons, HTML Document " charset="UTF-8" />
<meta name="description" content=" Creating my First HTML Document" />
<link rel="stylesheet" type="text/css" href="styles/myfirststyle.css" />
<script type="text/javascript" src="myscripts/myfirstscript.js"></script>
</head>
<body>
<div id="header" ><marquee scrollamount="2" scroll="absolute" ><font size="35px">
Welcome Visitor</font></marquee></div>
<b> Hello World </b> → Bold Words
<strong> Hello World </strong> → Bold Words
<i> Hello World </i> → Italic Words
<u> Hello World </u> → Underline Words
<p> Here is a Text </p>
listing elements in HTML
<ul>Family
<li> Husband </li>
<li> Wife </li>
</ul>
creating internal and external linking in HTML
This is an Internal Link: Click <a href="hdom#link1">here</a> to go to
bottom of page
This is a External Link: <a href="http://www.google.com"> Click Here </a>
Here is an example on how to create a table in HTML
<table width="500" border="2" cellpadding="1" cellspacing="3">
<caption>Metal Gear Project</caption>
<tr>
<th>Player</th>
<th>Scores</th>
<th>Weapons</th>
</tr>
<tr>
<td>Solid Snake</td>
<td align="right">755</td>
<td>MP4</td>
</tr>
<tr>
<td>Liquid Snake</td>
<td align="right">748</td>
<td>Grenade Launcher</td>
</tr>
<tr>
<td>Naked Snake</td>
<td align="right">714</td>
<td>Tranquilizer Gun</td>
</tr>
<tr>
<td>Crying Wolf</td>
<td align="right">660</td>
<td>Lazer Blaster</td>
</tr>
</table>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
<a name="link1">
<p class="shift"> This is some random text used to illustrate how text are written in
HTML </p>
</a>
<div id="footer"><center> All right Reserved® 2010©</center></div>
</body>
</html>
In the example above, we used some elements like “meta, link, script, div, table and marquee”. well let me explain to you what these elements do. “Meta” is used in the head section of your HTML document and its the first section your browser reads if it exist. in the “meta” element, it can contain attributes such as “name” which is used to assign values to your HTML document, e.g. Keyword → uses bits and pieces of tags to point to your HTML document if on a web server, “description” → as the name denotes, it describes what that current web page is all about if cached by a webbot or web crawler ( webbot → are programs that crawl the web used by search engines to have a copy of any web page thereby making search more easier to find ), “charset” → is another attribute in the “meta” tag it describes the character encoding language used on that particular page.
N.B. It’s advisable to use a single character encoding language on your entire HTML document.
The <script> element is used as a link there to call an external javascript function, (we’re going to explain more about javascript in another lesson) and the <link> element is used to call an external Stylesheet into the HTML document. The <marquee> element is used to animate text, you can make a text move in any direction by using this tag element. the <table> element is used to create a row and column structure just as you would have a rectangular or square like box in a drawing, a table is used to group other objects, it could be some text or an image. it can structure text in a defined manner and output them orderly. Well try out the code for yourself and see the output. if creating more than one document and performing linking, make sure that the other document are in the same folder with the main page you’re working on.
This is the Cascading StyleSheet used in the Example 1 above, copy the code and save in a new document, name it whatever name you prefer but use the extension (.css) instead. Make sure to save it in the same location with your HTML document, if using a sub folder, include the name of the sub folder so the browser can detect it.
body {
color: black;
border: 5px solid black;
background-color: #c0c0c0;
margin-top: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;
}
.shift {
border: 0px solid ;
background-color: none;
text-align: right;
top: 450px;
left: 100px;
}
#footer {
color: black;
background-color: white;
border: 5px solid black;
}
#header {
color: black;
background-color: white;
height: 20px
border: 5px solid black;
}
It will look something like this on your browser
Hello World → Bold Words
Hello World → Bold Words
Hello World → Italic Words
Hello World → Underline Words
Here is a Text
listing elements in HTML
- Family
- Husband
- Wife
creating internal and external linking in HTML
This is an Internal Link: Click here to go to
bottom of page
This is a External Link: Click Here
Here is an example on how to create a table in HTML
| Player | Scores | Weapons |
|---|---|---|
| Solid Snake | 755 | MP4 |
| Liquid Snake | 748 | Grenade Launcher |
| Naked Snake | 714 | Tranquilizer Gun |
| Crying Wolf | 660 | Lazer Blaster |
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
This is some random text used to illustrate how text are written in
HTML
| Back | Main: HTML Programming | Previous Lesson: Images | Next Lesson: Including Styles to HTML |



