CSS → Cascading Style Sheets is a fundamental tool in designing on the web, it enables designing of an HTML page a lot easier as it add styles to the HTML Document. CSS is a more easier language to learn besides HTML, it can be use to well structure your HTML Document easily, and makes editing a group of pages more faster.
Styles Solved a Big Problem
HTML was never intended to contain tags for formatting a document.
HTML was intended to define the content of a document, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large web sites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS. → Source W3Schools.
What you Need
In working with CSS coding, using a basic text editor would be the best option, because software sometimes might try to edit the codes for you when there’s a mistake, so it’s better you fully understand the syntax properly so you can be able to detect errors even without any help. In windows OS, it comes with a Notepad which is it’s basic Text Editor, other Operating Systems Differs.
A browser is also needed, so once working with your CSS codes and HTML codes, you can output it on a browser to see what you’ve done. any browser is essential for this because all browsers understand the syntax of CSS.
How Can I Create a CSS Document?
Creating a CSS document is quite easy, all you just need is a simple Text Editor e.g Notepad on Windows.
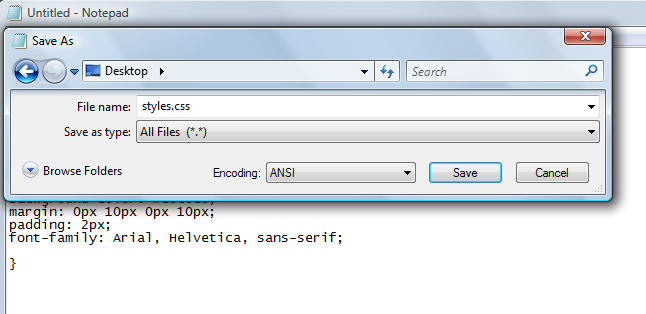
Open the Text editor, write out your CSS declarations, click on Save, once the save field prompts for an input, type the name of the file you want to save it in and use the extension .css (dot CSS). Automatically, the Text editor can convert it into a CSS readable document which you can use to Structure your HTML Pages.

Styles in your HTML Document
In working with CSS codes in your HTML documents, there are three ways you can do that to structure your design.
- Using the <style> Element in your HTML Document
- Using the style Attribute in any HTML Element
- Using External Style Sheet Document
You can place your CSS codes in block form inside the <style> tag and your CSS codes affects the part of your HTML document where you want it to work. This has a flaw because it only works one a singular page. Not to be used if you want a particular style on several pages.
You can place your CSS code but in an inline form on any HTML element and this method doesn’t support ID or CLASS syntax and it doesn’t support pseudo-class as well, you can only use CSS properties that are inline with the given selector used.
This is the best method to work with CSS codes, because you can edit only the CSS document when ever you want without a hassle. to achieve this you can write out a CSS declaration in a text editor and Save with the extension “.css (dot css) ” doing this, you can call this stylesheet using the <link> Element in your HTML Document by placing the Link Element in the <head> Element Section of your HTML Document. Example below
<html>
<head>
<link type="text/css" rel="stylesheet" href="styles/mystyle.css" />
</head>
</html>
Let’s begin the Tutorial now you have a new knowledge about what CSS is. please try to work with the examples to have a better understanding of where and how to use CSS in your HTML Document.
| Back | Main: CSS Programming | Next Lesson: CSS Syntax |




Hi i am new at this , let go for it 🙂
COOOOOL LETSSS STARTTTT
COOOOOL LETS START THIS TUTORIAl, SO IN THE FUTURE I CAN CREATE THE SOCIAL NETWORK